Dịch vụ làm website chuyên nghiệp
Tối ưu Trải nghiệm người dùng kết hợp kỹ thuật Lập trình chuẩn SEO
giúp tăng tỷ lệ chuyển đổi khách hàng lý tưởng
khi triển khai Google Ads hoặc SEO website

background-color: #fff;

Tối ưu Trải nghiệm người dùng kết hợp kỹ thuật Lập trình chuẩn SEO
giúp tăng tỷ lệ chuyển đổi khách hàng lý tưởng
khi triển khai Google Ads hoặc SEO website


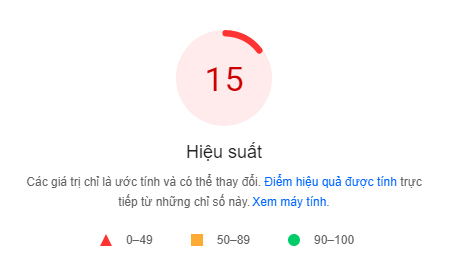
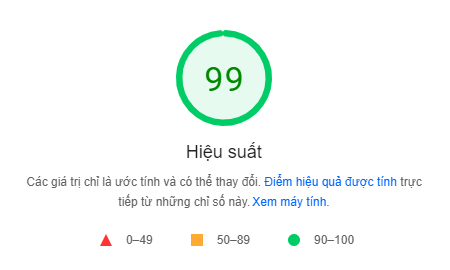
Khi đề cập đến làm web chuẩn SEO, khách hàng thường tập trung vào phần tính năng SEO và quên chú ý đến việc yêu cầu tối ưu các chỉ số như Google PageSpeed phải đạt 90-100 điểm hay Audit Website về 0 lỗi.
. Link Test Google PageSpeed:
. Phần mềm Test lỗi Audit Website:
https://www.link-assistant.com/website-auditor/
Tính năng SEO chỉ là phần cơ bản, còn tối ưu PageSpeed và Audit mới là kỹ thuật khó nhất, tạo nên giá trị cốt lõi của web SEO. Dưới đây là 3 hạng mục kỹ thuật quan trọng cần lưu ý khi làm web chuẩn SEO:
Google PageSpeed là công cụ kiểm tra điểm tối ưu Google Core Web và đánh giá hiệu suất cũng như trải nghiệm người dùng. Dù bạn chạy Quảng cáo hay SEO website đều cần tối ưu đạt từ 90-100 điểm. Hiện nay, rất ít website tối ưu đạt được điểm cao như vậy, khi tối ưu được thì đó chính là cơ hội tốt để bạn vươn lên vượt qua đối thủ. Nếu muốn, bạn hãy yêu cầu cụ thể tối ưu cái gì và chỉ số phải đạt là bao nhiêu để có cơ sở nghiệm thu hợp đồng.


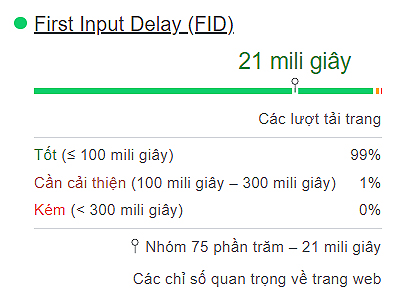
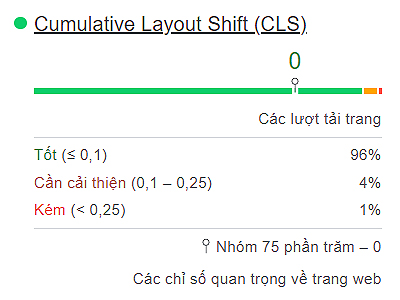
Muốn tối ưu hiệu suất Pagespeed đạt 90-100 điểm thì lập trình viên buộc phải tối ưu thành công 3 chỉ số Largest Contentful Paint (LCP), First Input Delay (FID) và Cumulative Layout Shift (CLS) thuộc Google Core Web ở mức tốt nhất. Bạn có thể kiểm tra được thông số đánh giá của các chỉ số này khi Test website bằng công cụ Pagespeed của Google.



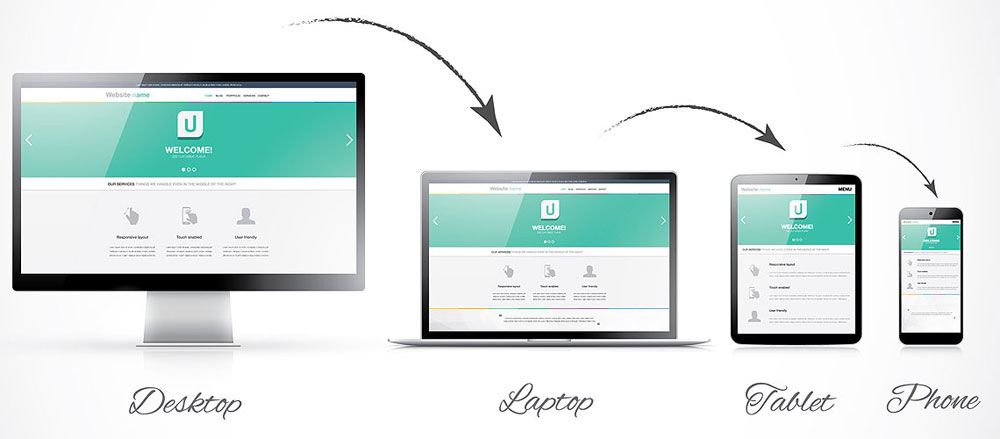
Thân thiện với thiết bị di động (Mobile-friendly) là một trong các chỉ số lõi trong đánh giá điểm chất lượng website của Google, giúp người dùng dễ sử dụng, cảm thấy thoải mái khi đọc nội dung hoặc thao tác với các chức năng khác thuận lợi. Đây là điểm cộng trong tối ưu chất lượng trang đích trong quảng cáo Google, đồng thời có sự ưu tiên xếp thứ hạng từ khóa tự nhiên được khuyến cáo trong Search Console. Hiện nay, công nghệ Responsive mobile đã hỗ trợ đắc lực trong việc tối ưu giao diện hiển thị trên thiết bị di động gồm điện thoại di động và máy tính bảng đạt chuẩn.

Dữ liệu có cấu trúc (Structured Data) là thành phần không thể thiếu nếu bạn muốn triển khai SEO On-page tốt. Nhờ việc sắp xếp và khai báo dữ liệu trang web theo hướng quy chuẩn hóa một cách khoa học, mỗi khi Google BOT vào website để truy xuất dữ liệu sẽ dễ dàng hiểu rõ cấu trúc nội dung và nhanh chóng lập chỉ mục (Index). Ngoài ra, việc kết quả tìm kiếm được hiển thị thêm các thông tin hữu ích liên quan còn làm nổi bật bài viết, giúp tăng tỷ lệ nhấp chuột (CTR) vào trang web tốt, cải thiện thứ hạng từ khóa trên bảng xếp hạng của Google.

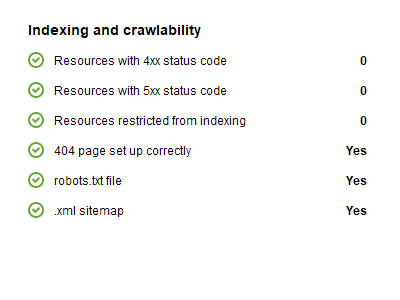
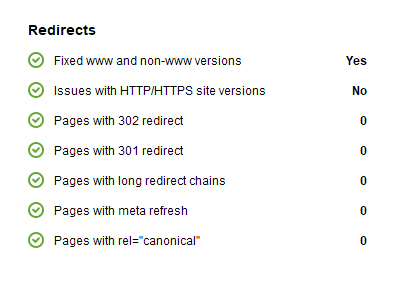
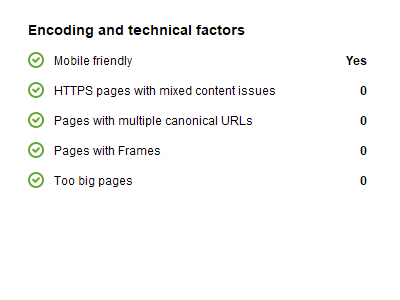
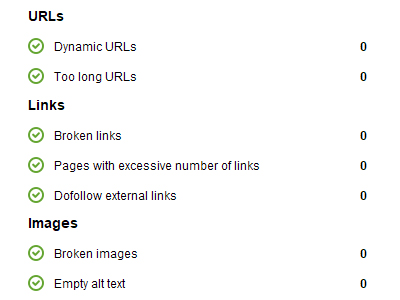
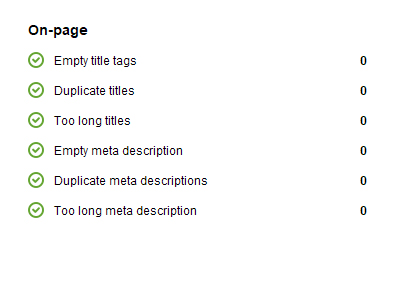
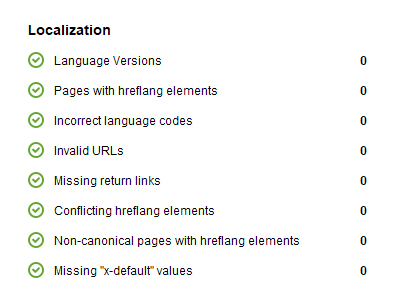
Trong quá trình làm website, việc phát sinh lỗi kỹ thuật lập trình phát sinh khá nhiều. Nếu chúng ta không tiến hành Test Audit website thì sẽ không biết do hầu hết lỗi không hiển thị ra bên ngoài giao diện mà nằm ở khâu xử lý trong code. Vấn đề này ảnh hưởng nghiêm trọng đến hiệu suất SEO vì các cỗ máy tìm kiếm vào đọc hiểu website bằng kỹ thuật giải mã lập trình. Số lỗi phát sinh càng lớn sẽ bị Google đánh giá điểm SEO càng thấp, làm cho kết quả xếp hạng bị tụt hoặc SEO nhiều nhưng website vẫn không thể phát triển được.
Dưới đây là kết quả Test Audit website được tối ưu thành công tuyệt đối: 0 lỗi (Error + Warning + Info) bằng phần mềm Website Auditor của hãng Link-Assitant.









Từ yêu cầu thiết kế website của khách hàng, đội ngũ designer sẽ lên bố cục layout và màu sắc đảm bảo tính logic, trực quan và thân thiện với người dùng. Chúng tôi tuân thủ các nguyên tắc về tỷ lệ vàng trong thiết kế để tạo nên một website hài hòa và sáng tạo theo nét riêng của mỗi một thương hiệu, giúp tạo được ấn tượng ban đầu tốt với người dùng, làm cho họ có thiện cảm và tin tưởng hơn đối với thương hiệu của doanh nghiệp.
Sau khi hoàn thiện layout bản máy tính (desktop), khách hàng duyệt xong sẽ chuyển sang thiết kế layout bản thiết bị di động (mobile) theo công nghệ Responsive. Đây là công nghệ mới nhất cho phép giao diện website tự động co giãn thích ứng với các kích thước màn hình lớn nhỏ khác nhau và tất cả các thiết bị di động truy cập website chỉ sử dụng một URL gốc duy nhất của bản desktop.

Khi layout được thiết kế hoàn thiện thành trang HTML để demo như một website thực, chúng tôi sẽ gửi URL demo layout website để khách hàng xem và phản hồi yêu cầu chỉnh sửa (nêu có) các hạng mục, bố cục, màu sắc hay tính năng chưa đúng hoặc chưa hài lòng theo ý muốn của khách hàng.
Tiếp nhận yêu cầu, chỉnh sửa giao diện theo ý muốn của khách hàng là trách nhiệm của Saigon Hitech. Chúng tôi chú trọng đến việc lắng nghe và tiếp thu để hiểu rõ ý muốn của khách hàng để hiệu chỉnh theo yêu cầu nhằm tạo ra một website tốt nhất cho khách hàng của mình.

Sau khi khách hàng duyệt xong layout website, Saigon Hitech bắt đầu chuyển sang lập trình trang quản trị admin và các chức năng của website.
Với hệ thống quản lý và giao việc tự động 100% trên phần mềm, việc lập trình một website luôn được thực hiện từ 2-3 coder tùy quy mô, nhờ đó, thời gian để lập trình hoàn thiện được rút ngắn xuống còn 3-5 ngày cho mỗi website.
Lập trình hoàn thiện, các tester sẽ kiểm tra lần cuối tất cả các hạng mục như: lỗi tính năng, lỗi lập trình audit, tốc độ load, các chỉ số tối ưu hóa SEO… Kết quả Test đạt chuẩn sẽ cấp tài khoản admin và hướng dẫn khách hàng quản trị website.

Hướng dẫn quản trị tài khoản Admin: thay đổi thông tin tài khoản, đổi mật khẩu, đổi email admin; cách tự lấy lại mật khẩu qua email admin.
Hướng dẫn cấu hình thông tin chung cho website, thay đổi thông tin liên hệ, bản đồ Google Map, fanpage mạng xã hội; cài đặt mã theo dõi Google Analytics, Pixel Facebook, Google Webmaster…
Hướng dẫn tạo danh mục và cập nhật nội dung, hình ảnh sản phẩm dịch vụ, tin tức, giới thiệu; cập nhật các loại slide hình ảnh cho website.

Sau khi khách hàng được hướng dẫn và quản trị tốt website của mình, trong quá trình sử dụng cập nhật dữ liệu lên website, nếu phát hiện website có lỗi sẽ tổng hợp và đưa ra yêu cầu sửa lỗi cho Saigon Hitech.
Khi tất cả các yêu cầu của khách hàng đã được đáp ứng, Saigon Hitech sẽ gửi biên bản nghiệm thu và tiến hành bàn giao website cho khách hàng.
Sản phẩm lập trình của Saigon Hitech luôn được bảo hành lỗi lập trình trong quá trình sử dụng. Điều này luôn được thể hiện trong hợp đồng như một cam kết chuẩn chất lượng với khách hàng.
